商品總類繁多,同一款商品也會有許多規格,例如「顏色」與「尺寸」上的不同,接下來教大家「如何設定同款商品的多種規格」!
方法1:直接在商品內新增
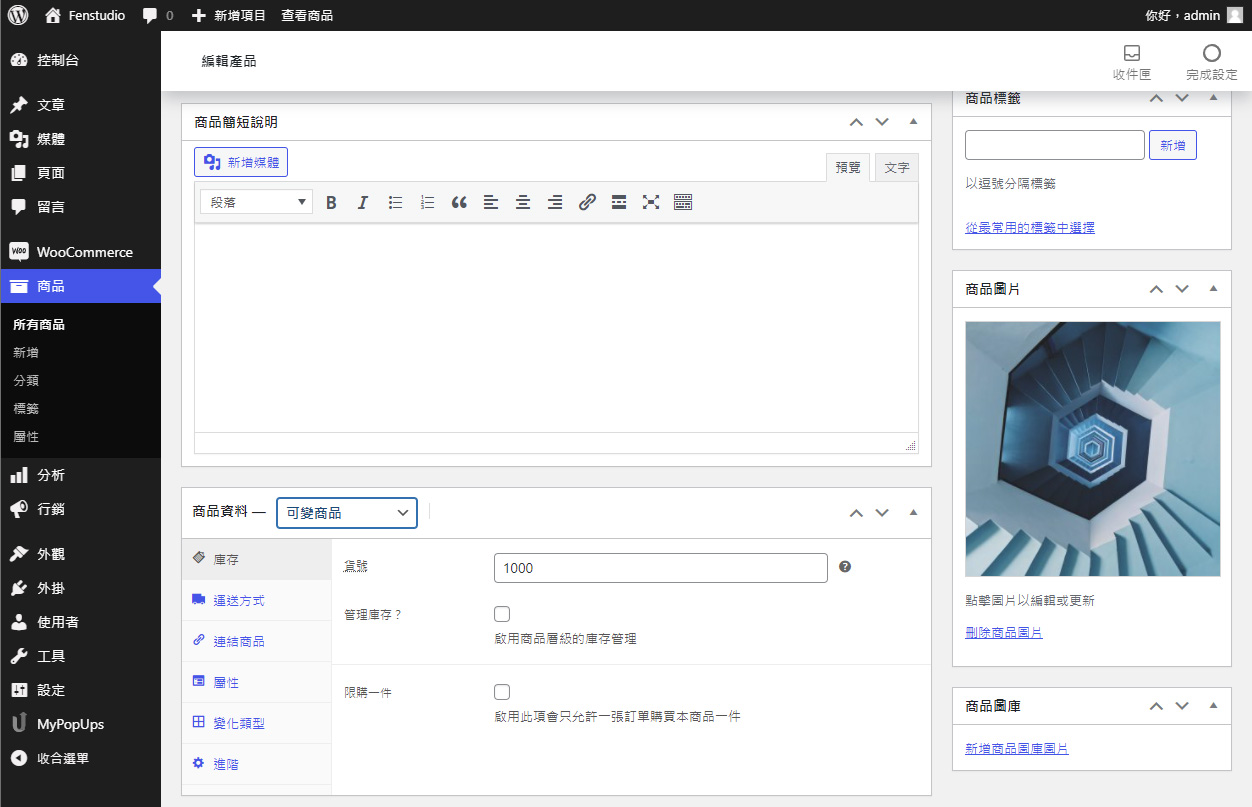
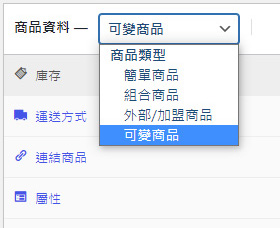
打開商品頁面,往下拉找到「商品資料」,點開下拉選單,選擇「可變商品」。

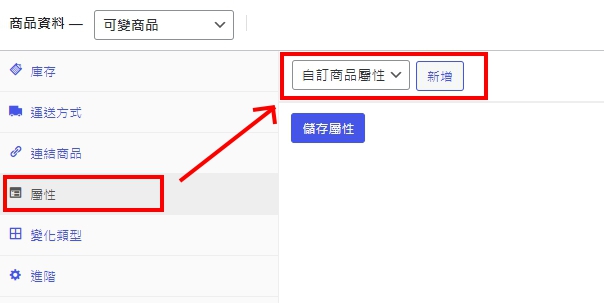
下方選單找到「屬性」,點選後可以看到「自訂商品屬性」,按下「新增」。

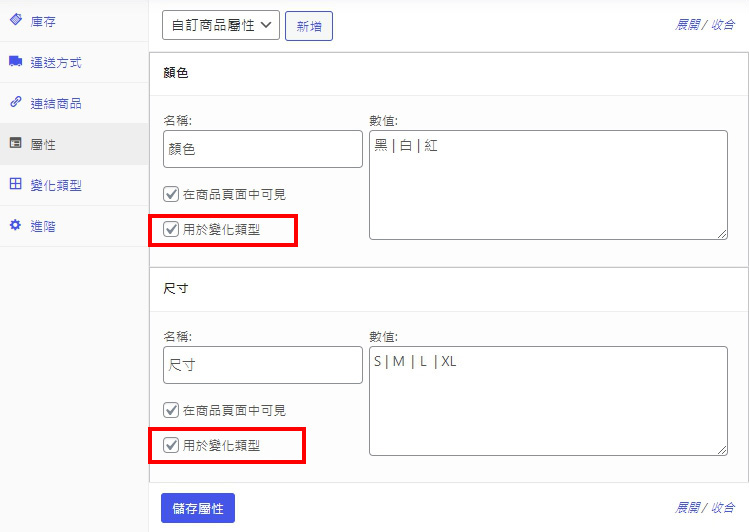
接下來可以自訂規格名稱,例如「顏色」、「尺寸」。
數值部分要用|隔開不同項目,最後記得勾選「用於變化類型」,填完後「儲存屬性」。

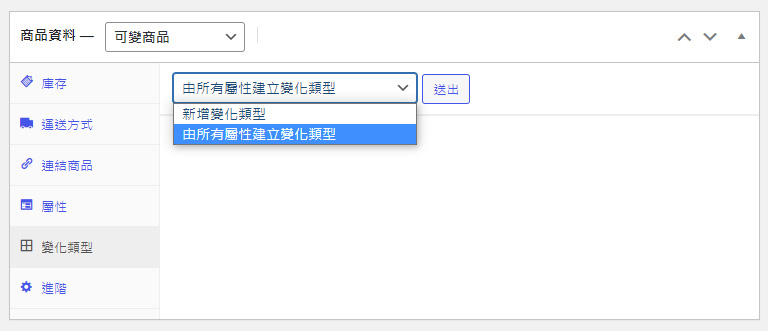
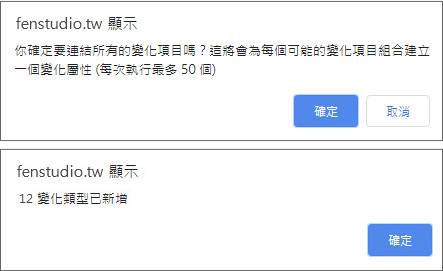
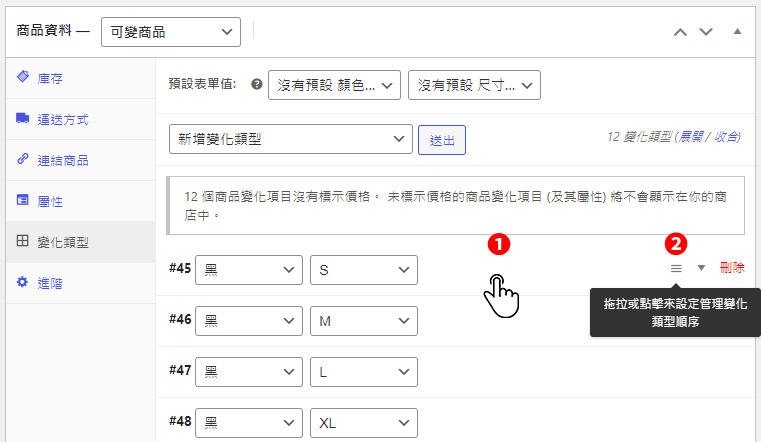
再到「變化類型」,打開下拉選單「由所有屬性建立變化類型」,點「送出」後會跳出2次小窗提醒,全部點確定就可以了。


1. 點空白處可以展開細部選項
2. 滑鼠拖曳或點擊可改變項目順序
※如果有先到屬性裡面設定,拖曳順序也可到(商品>屬性)裡面做排序(可參考方法2)。

上面會提醒你,沒有價格不會顯示在商品中,這時候可以統一設定。
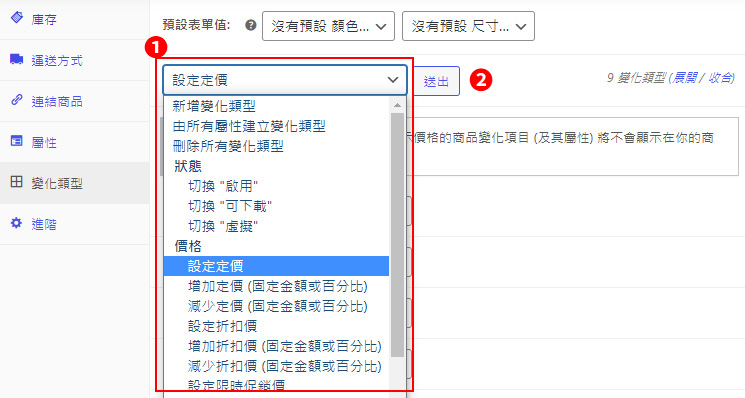
點開「新增變化類型」下拉選單,找到「設定價格」點「送出」。

這時候會跳出小視窗給你設定價格,設定完所有的尺寸價格都會一致。
其他項目也可以依照此方法統一設定,例如折扣價格。

如果尺寸的價格或其他項目需要設定不一樣,可以直接點開項目,各別設定。
圖片也可以依照不同項目(例如:顏色)去更換,當客人點到此項目首圖就會自動替換。
修改完後記得要到下方點「儲存設定」,就完成囉!

方法2:先到商品「屬性」新增
方法2是用於常用的選項,例如每種商品都會相同尺碼(S/M/L/XL),這時候就能到「屬性」裡面設定、反覆使用。
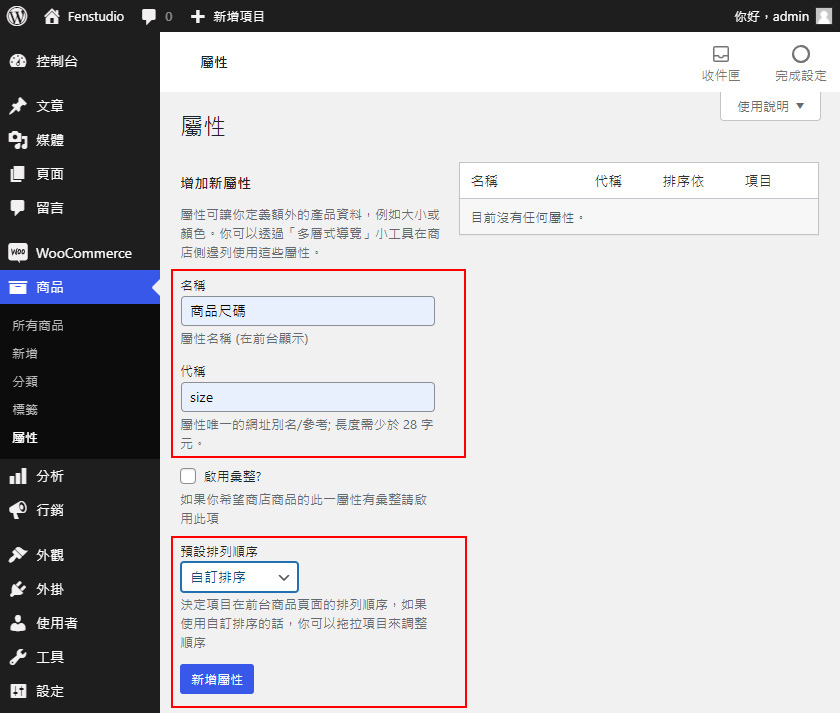
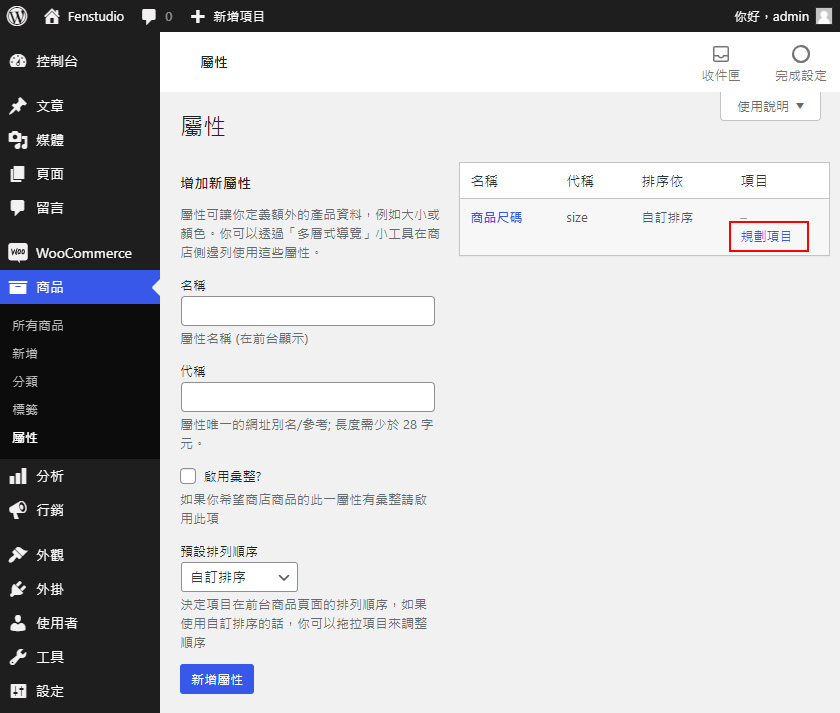
先到商品的「屬性」新增,設定完後記得選擇「自訂排序」,這樣才可以使用滑鼠拖曳項目改變順序,確認後新增屬性。

新增完後,可以看到右側出現剛剛設定的項目,點選「規劃項目」。

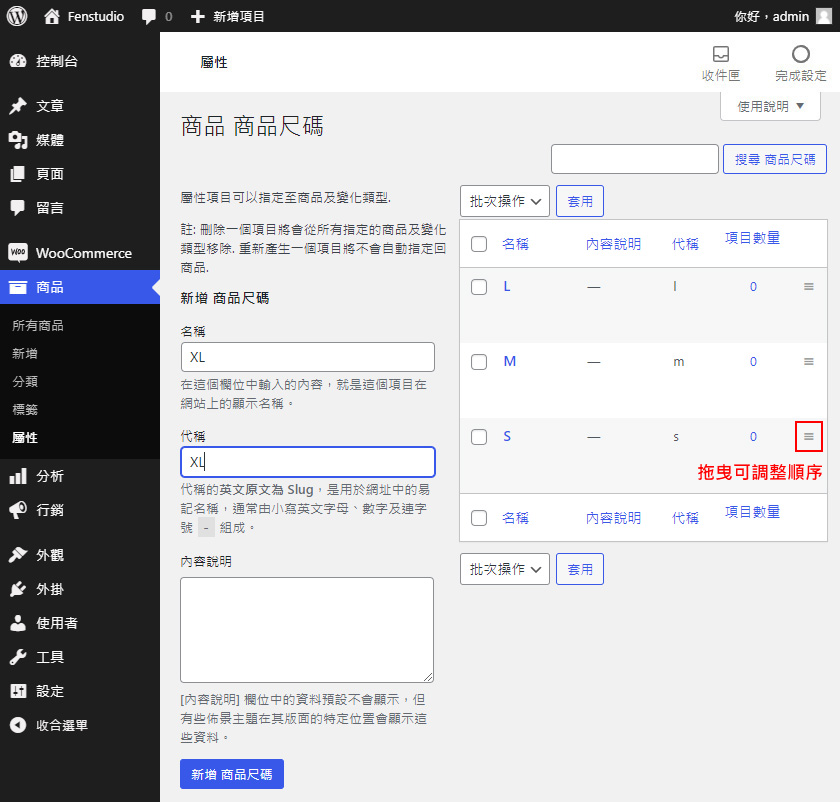
點進去後可以新增項目(S/M/L/XL),同時也可以將新增好的項目拖曳調整順序。

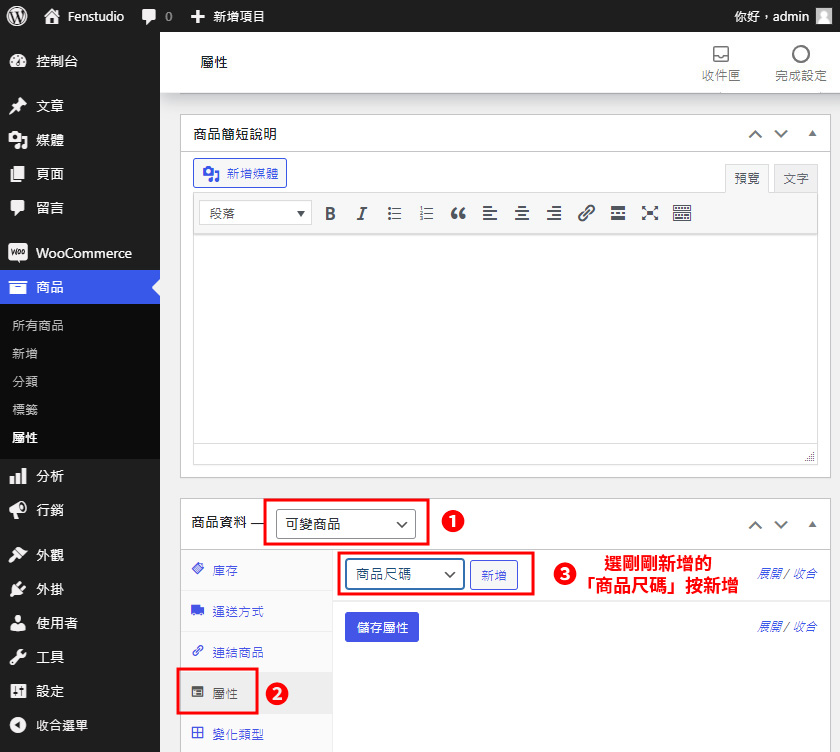
回到商品頁面,找到「商品資料」,依照下圖步驟執行。

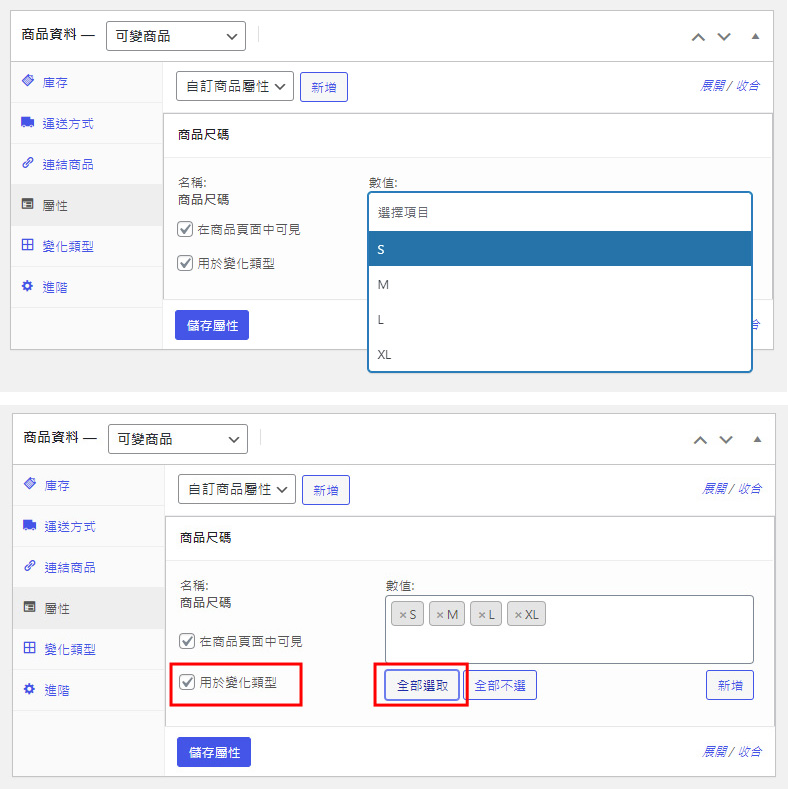
滑鼠點擊「數值」框框時,可以手動選取剛剛在「屬性」新增的項目,也可以直接選擇「全部選取」。
選擇完後記得勾選「用於變化類型」,完成「儲存屬性」。
接下來的步驟就跟方法1一樣囉!