簡介
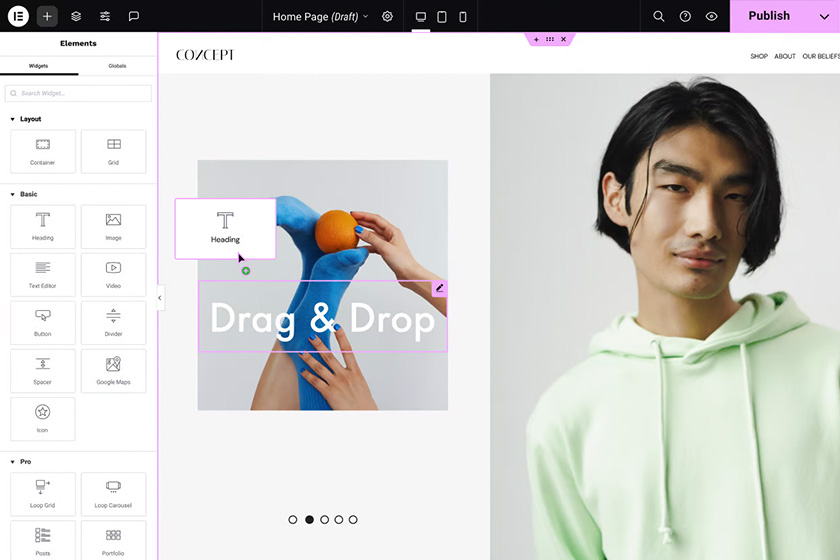
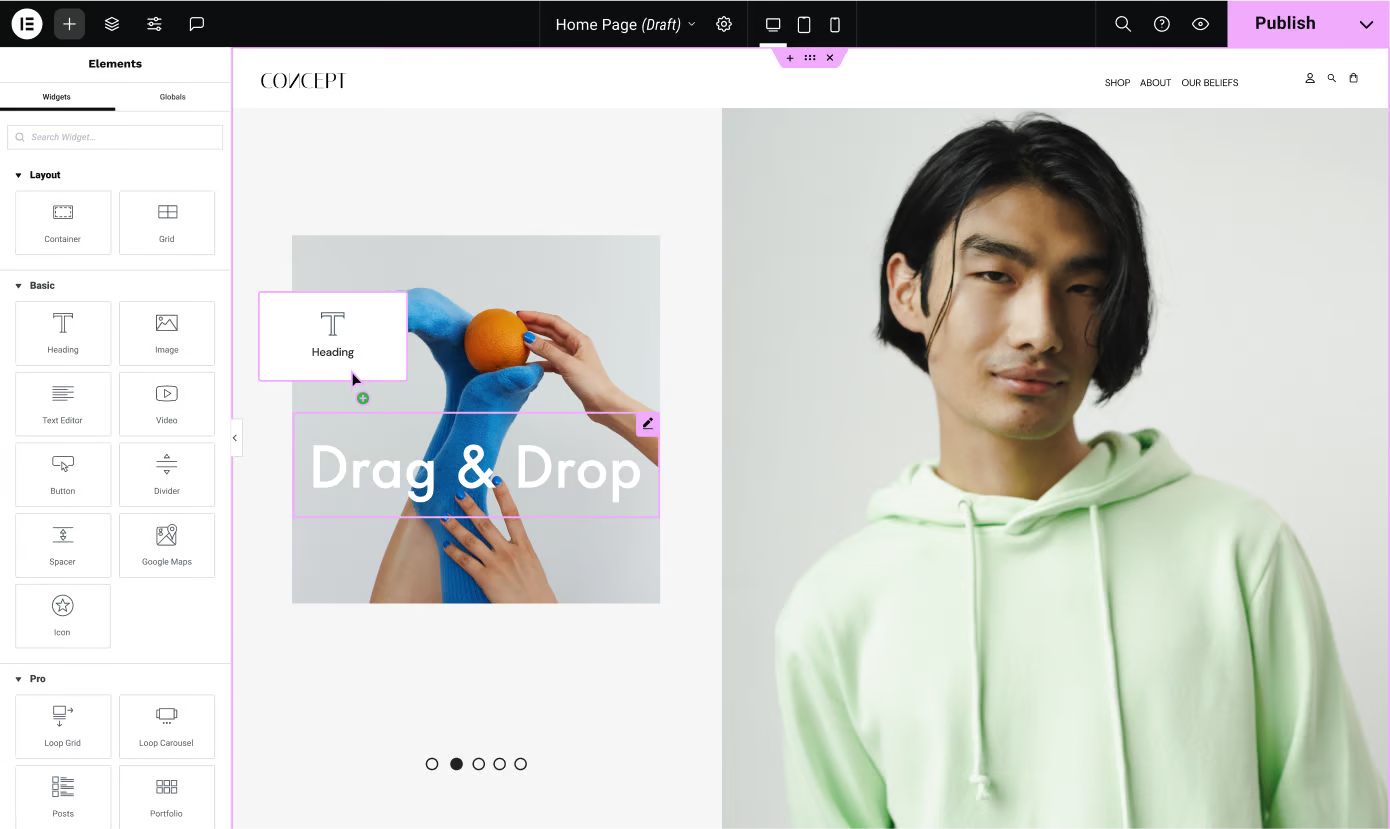
Elementor 是一款 拖曳式(Drag & Drop)頁面編輯器,不用寫程式碼,滑鼠拖一拖就能排出完整網頁。
它最大的優點就是——看到的畫面,就是網站上線後的樣子,所見即所得,對新手、電商老闆、內容創作者與設計師來說都非常友善。
同時,Elementor 也是 WordPress 最好用的視覺化編輯器之一。
它介面簡單、直覺、充滿創意,全球已累積超過 500 萬次以上 的下載量,不需要任何程式語言背景,只要利用人性化的操作介面與拖曳元件,就能打造出專業的網站頁面。
可以把 Elementor 想成你的 網站建造好夥伴——它讓網站設計變得不再艱難,而是像在拼積木一樣輕鬆、有趣、又可自由發揮。
安裝編輯器
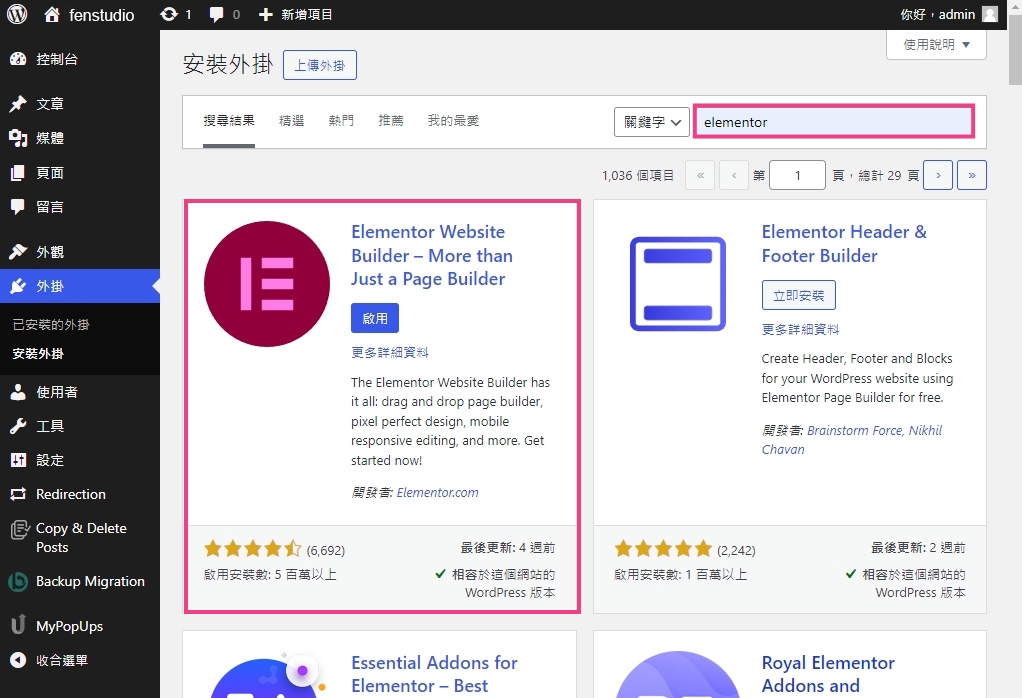
進入到後台的安裝外掛,搜尋 Elementor 跳出來第一個就是了!
詳細的安裝步驟可以參考這篇:一鍵安裝你所需的WordPress外掛

進入編輯器
方法1.直接到頁面修改
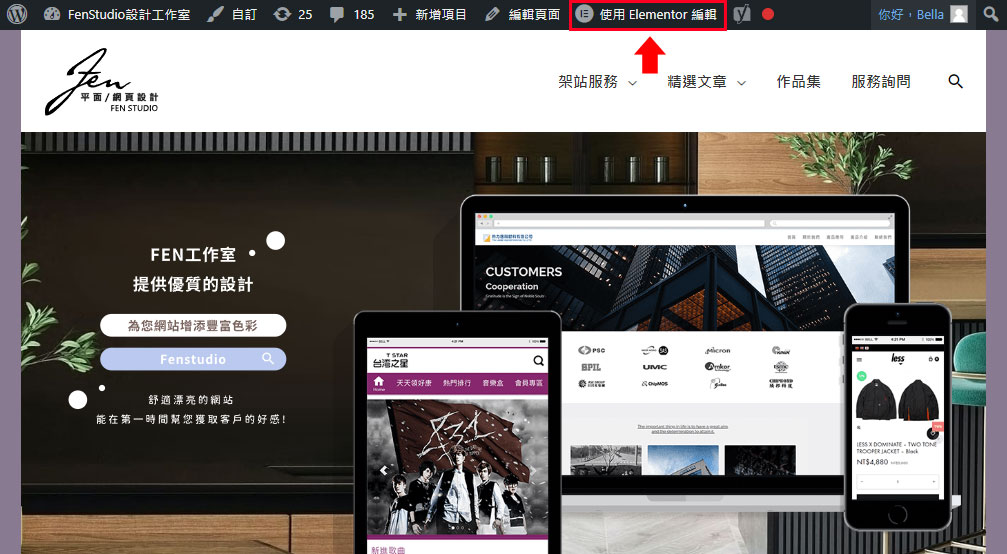
登入後直接到頁面網址,在上方工具列找到「使用 Elementor 編輯」進入。
方法2.後台頁面清單修改
來到後台,找到要修改的頁面或文章,滑鼠移動到項目上面就會出現選項,點選「使用 Elementor 編輯」進入。
方法3.頁面編輯內容修改
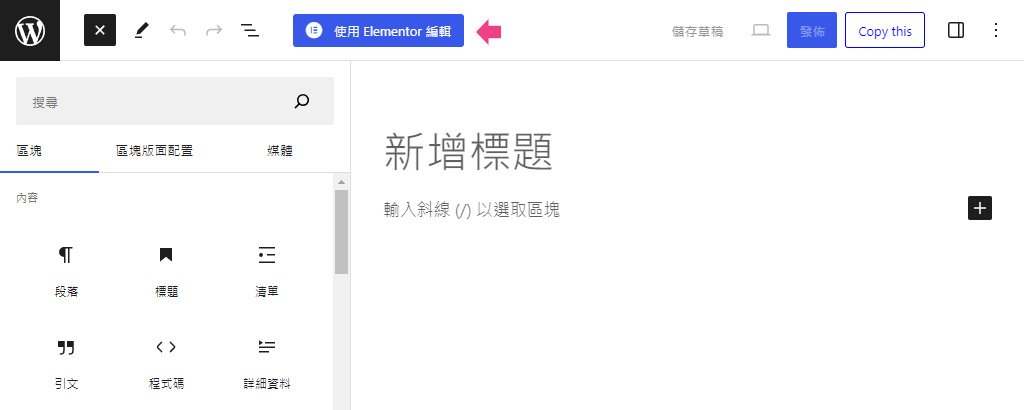
進入到頁面編輯區,在頁面上方就會出現「使用 Elementor 編輯」按鈕。
視覺化界面與拖曳功能
首先,讓我跟你分享它的拖曳功能。Elementor的拖拉編輯器就像是你的網站畫布,你只需輕鬆拖動各種元素,就能夠隨心所欲地打造網站的樣貌。

編輯內容
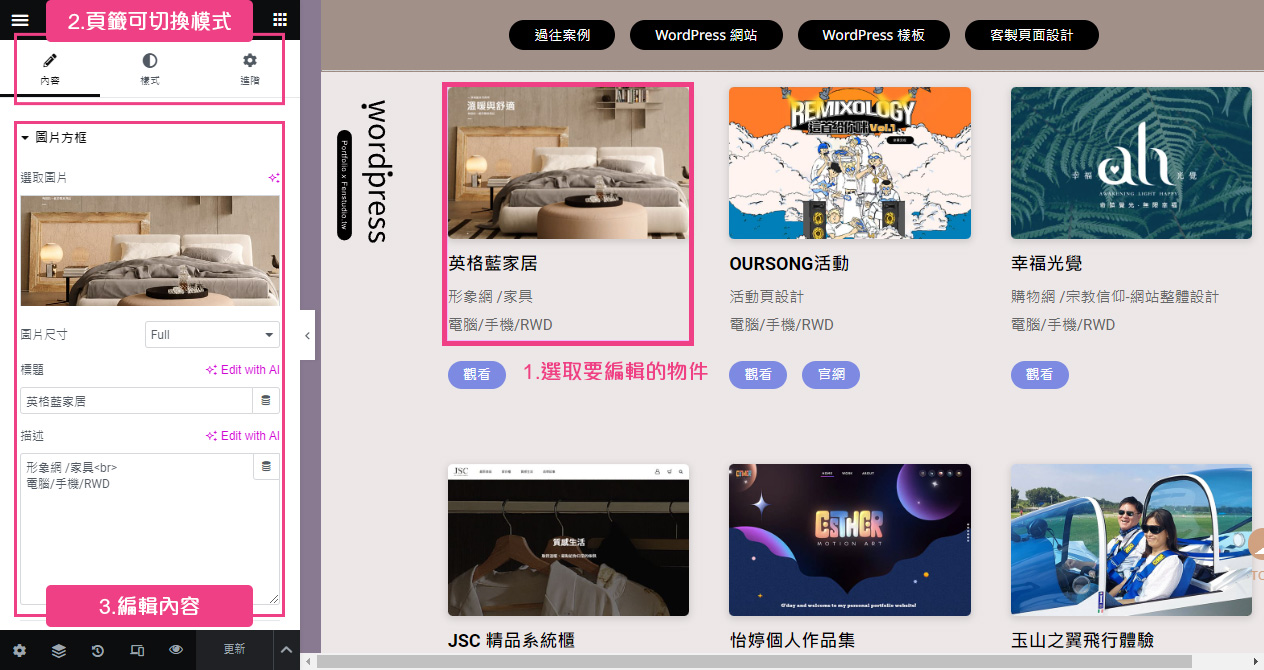
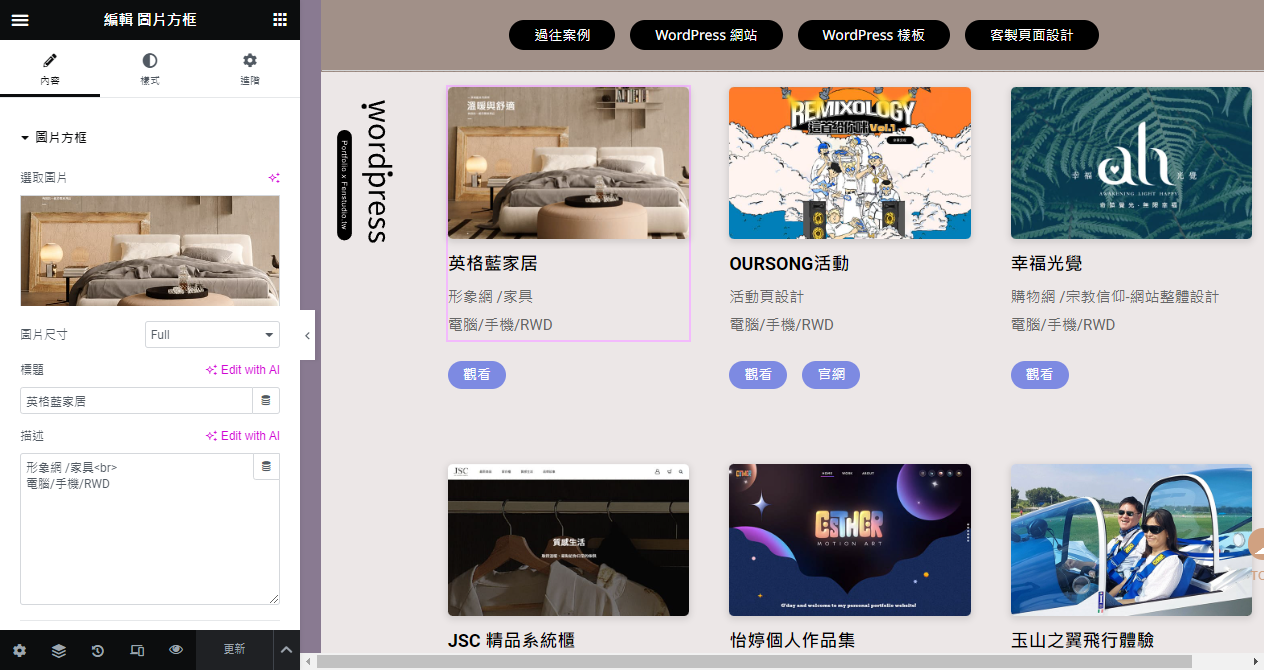
進入編輯器後,先到右側主畫面點選想要編輯的物件,左側工具列就會切換為物件編輯模式,上方的頁籤從左至右分別為「內容」、「樣式」、「進階」。

「內容」頁籤
主要為修改文字內容、更換圖片或著超連結…等等的區域,想修改時只要把滑鼠游標移至上方選取內容修改即可,部分文字可以直接在右側面版上修改。

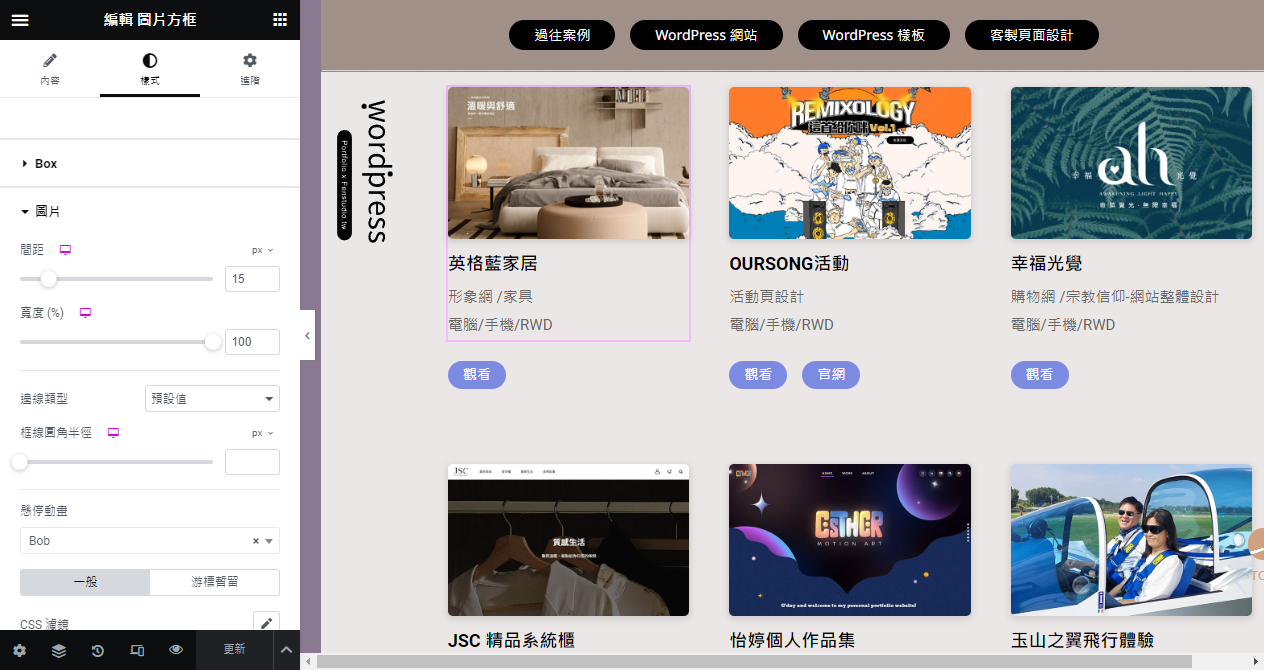
「樣式」頁籤
主要為修改物件樣式的區域,例如圖片大小、文字字型/大小/顏色、邊框…等等,值得注意的是,區塊編輯的內容會因為物件而有所不同,例如有些圖片是放置在背景區域,想要更換圖片就無法在「內容」頁籤更換,而需要到「樣式」頁籤來更換。

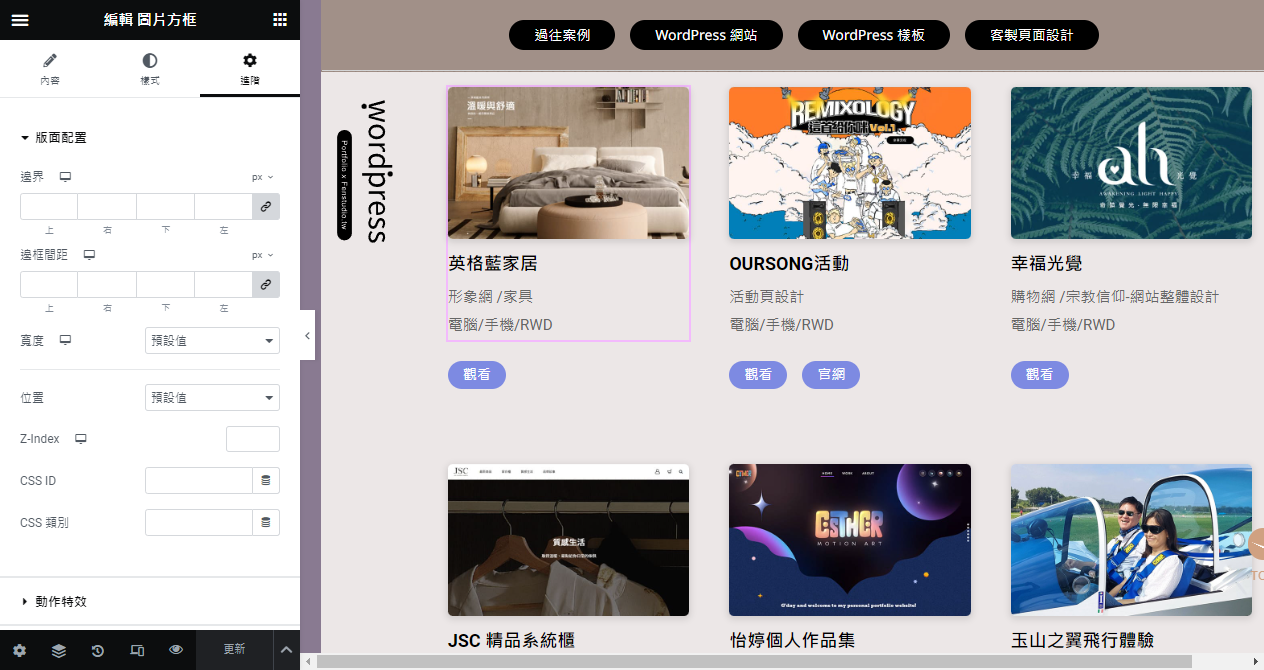
「進階」頁籤
主要為物件邊距與動作特效設定位置,版面配置中的邊界代表的是物件的外圍間距,邊框間距則是內裡間距,一般物件如果是透明背景比較看不出差異,但如果物件有設定背景的話,邊界距離會讓物件看起來有空白的距離,而邊框間距因為是內裡間距則會擴大物件的範圍。

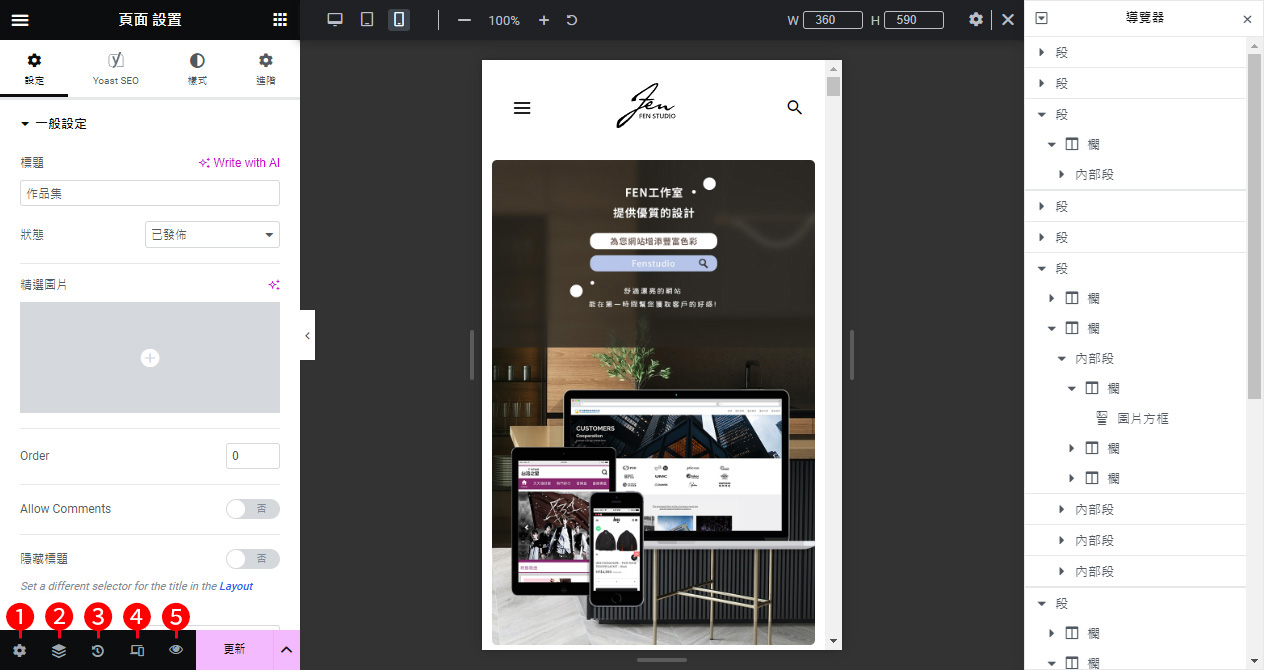
下方工具列
底部工具列中的這些選項提供了更多的控制和管理選項,讓你更有效率地建立和編輯你的網站。以下是這些選項的簡要解說:

1. 設定(Settings):Elementor 的全局設定,允許你配置整體樣式、字型、背景等設定,這些將應用於整個網站。
2. 導覽器(Navigator): 點擊後打開導覽器面板,方便地查看並直接選擇網頁上的各個元素,特別是當你的頁面很大時,能迅速移動到區塊做設定;另外也可以直接拖曳改變元素順序哦!
3. 修訂紀錄(History/Revisions): 點擊後顯示網頁的修訂歷史,讓你可以查看先前的更改並還原到先前的狀態。
4. 響應模式(Responsive Mode): 可以切換到響應模式,這樣你可以在不同裝置上檢視和調整你的網站,確保它在各種屏幕大小上都呈現得完美。
5. 預覽(Preview): 還未確定的設定可以先用預覽檢查,確保所有更改與各種響應模式都符合期望再使用更新,以免更新太頻繁而找不到想要恢復的步驟紀錄。
6. 更新(Update): 點擊後可以即時更新你的網頁,完成網頁編輯後不要忘記點選更新才能把所做的設定儲存下來哦!
7. 儲存設定(Save Options): 更新旁邊的往上箭頭小圖示,提供了不同的儲存選項,包括儲存為草稿、儲存為已發佈版本等。
這些選項為你提供了更全面的控制權,讓你能夠更精細地調整和管理你的網站,確保你能夠輕鬆應對不同的建設和編輯需求。
學習資源
詳細的教學可以參考 Elementor 官網,在這裡有更完整的介紹。
https://elementor.com/help/explore-the-elementor-editor/
也可以參考他們的常見問題:
https://elementor.com/faq/